VSCode 设置 SOCKS5 代理的几种方法
- Get link
- X
- Other Apps
VSCode 本身有代理设置界面,但是你会发现,它只支持 HTTP 和 HTTPS 的代理,却不支持我们想要的 SOCKS5 代理,怎么办呢?搜索了一下,发现还是可以使用 SOCKS5 代理的,只是需要稍微迂回一下。
VSCode 的官网帮助文档里有明确的说明,VSCode 使用的是 Chromium 的通信模块。所以,可以像 Chromium 浏览器一样,启动时附带命令行参数(command-line flags),而我们需要的 SOCKS5 代理设置正好可以通过命令行参数来实现。命令行参数写法可参照 Chromium 官方文档: Configuring a SOCKS proxy server in Chrome。
Chromium 官方文档里是这么说的:
To configure chrome to proxy traffic through the SOCKS v5 proxy server myproxy:8080, launch chrome with these two command-line flags:
--proxy-server="socks5://myproxy:8080"
--host-resolver-rules="MAP * ~NOTFOUND , EXCLUDE myproxy"官方文档下面还有详细的说明,这里简单解释下,第一行命令是指定代理,第二行命令是为了防止浏览器发送额外的未经代理的 DNS 请求,把所有的 DNS 请求都禁掉(指向不存在的地址),然后仅放行经由代理的请求。
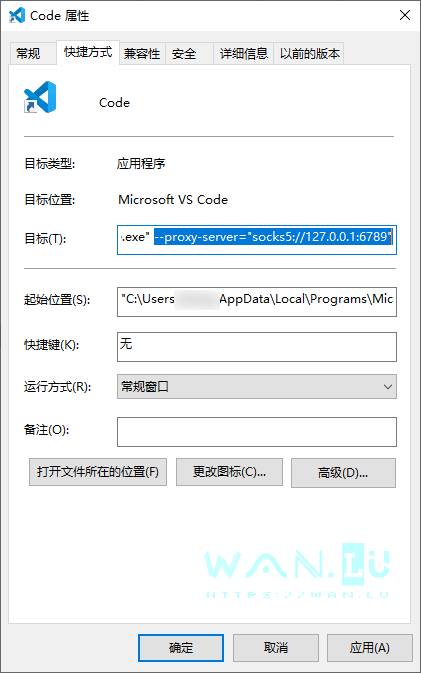
个人感觉配置 VSCode 的话,仅指定代理就可以了,不需要第二行。所以,依样画葫芦,找到 VSCode 的快捷方式,在 “目标” 一栏,后面加上我们的代理命令行参数就可以了。
--proxy-server="socks5://127.0.0.1:6789"

修改好了,保存设置,启动 VSCode 测试了一下,成功。
但是,有两个问题,其实也不能算问题,两种状况吧,尤其对于有强迫症的人来说,可能有点难受😄。
1、这种使用命令行参数的方式并不是适用于任何情况;
2、要想通过固定在任务栏的 VSCode 图标来启动,那么任务栏的 VSCode 图标会出现重复。
第一种情况,比如,一开始并未打开 VSCode 的情况下,直接点击某个使用 VSCode 来编辑的文档,通过此种方式打开的 VSCode 并没有使用我们设置的代理。
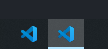
第二种情况【说起来有点绕,仔细看,很容易 get 的😄】,通过直接点击我们添加了启动参数的快捷方式打开 VSCode,比如固定到开始菜单或者固定到任务栏的 VSCode 图标,那么打开之后的 VSCode 是使用代理的。但是,如果你首先通过点击带启动参数的快捷方式打开了 VSCode,然后再通过右键点击任务栏 VSCode 图标来固定到任务栏的话,下次再通过直接点击任务栏上的图标来打开 VSCode,此时打开的将不再是带启动参数的,也就是又会变成没有使用代理的。所以,你得先把带参数的快捷方式固定到任务栏,但是如果是这样子,在打开 VSCode 后,任务栏会多出一个 VSCode 的图标,就是下图这样子的:

是不是看着有点难受?哈哈,而且在这种状态下,如果你不小心(因为根据一开始图标固定位置的不同,以及有可能先打开了多个其他程序,所以这俩 VSCode 图标有可能是被很多个其他程序的图标隔开的,再加上印象中的习惯位置,这样在想切换到 VSCode 时更容易点错)点了左边那个,也就是我们一开始固定的快捷方式,它又会再打开一个新的 VSCode 窗口(其实就是又开了一个 VSCode,就跟新开了一个 Chromium 实例一样),点多少次就会新开多少个实例,哈哈哈,总之,没有本来只有一个图标时舒服,而这个,好像是无法避免的,除非你不在任务栏固定 VSCode,但是对于喜欢直接从任务栏开程序的人来说,这也是不可接受的。
综上,可以通过添加命令行参数的方式让 VSCode 启动时使用 SOCKS5 代理,但是此种解决方式不完美,只能希望将来 VSCode 能把 SOCKS5 代理设置整合到软件的配置文件里
- Get link
- X
- Other Apps

Comments
Post a Comment